この記事では、PLATEAUの3D都市モデルをNavisworksで読み込む方法と、Unityを使ってFBXを読み込む手順を画像付きで解説します。3D都市モデルの扱い方がわからず悩んでいませんか?実は、正しい手順と設定を追うことでNavisworksやUnityでの3Dデータの活用がスムーズに進みます。この記事を読めば、PLATEAUの3Dモデルの活用につながります。
UnityとPLATEAUの都市データを準備する
Unity Hub をダウンロードする | Unity でダウンロードしたソフト「Unity」を使い、「PLATEAU」の都市データ(CityGMLデータ)を読み込む手順を紹介します。※事前にソフトを準備しておきましょう。
PLATEAUサイトからダウンロード
G空間情報センターのPLATEAUサイトからCityGML形式の都市データをダウンロードしましょう。
※今回は上記のサイトから東京都の新宿区:2023の「CityGML(v3)」をダウンロードし、Unityで読み込む手順を紹介していきます。
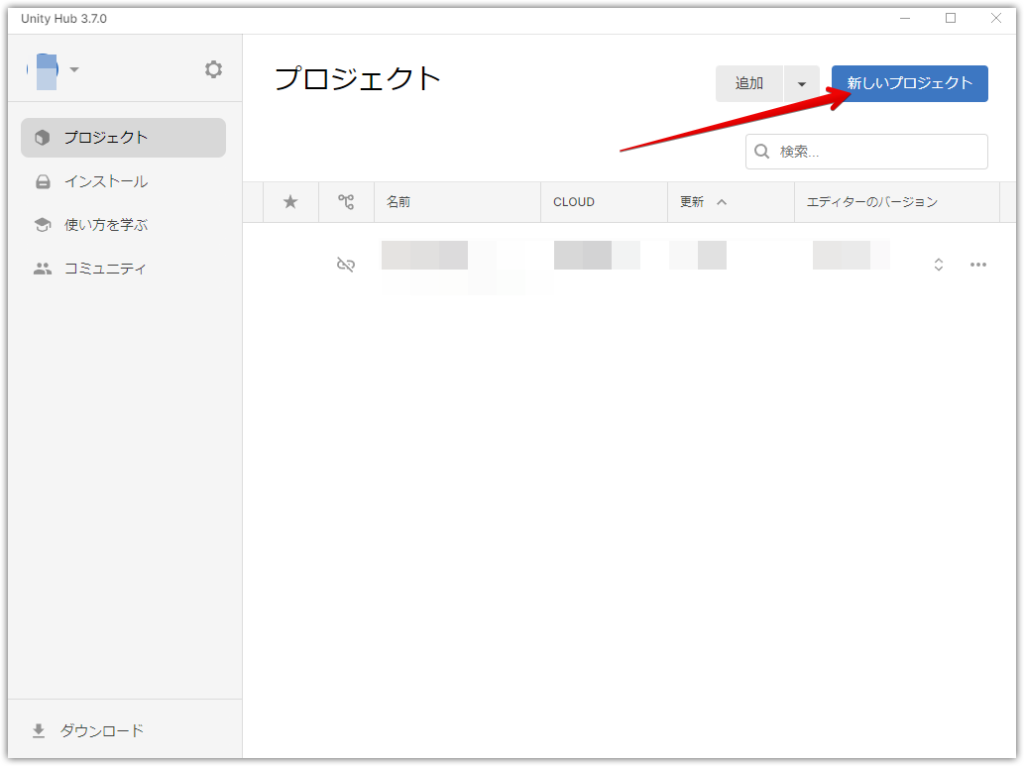
ダウンロードデータを読み込むため、Unityを起動したら下図の「プロジェクト」を選び、「新しいプロジェクト」をクリックします。

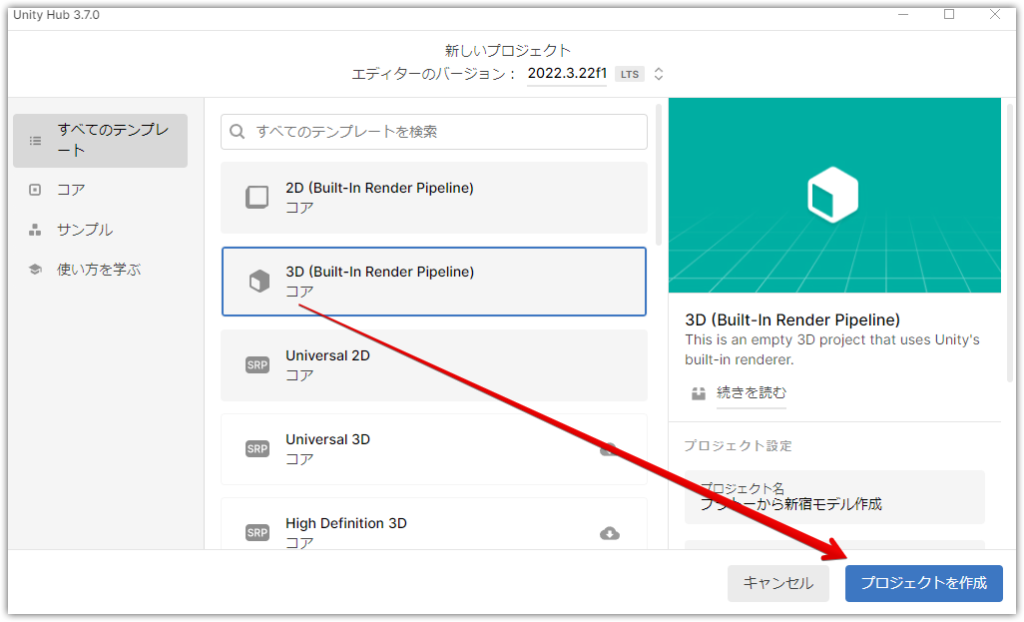
「3D」を選び、プロジェクト名などを任意で設定したら「プロジェクトを作成」をクリックします。

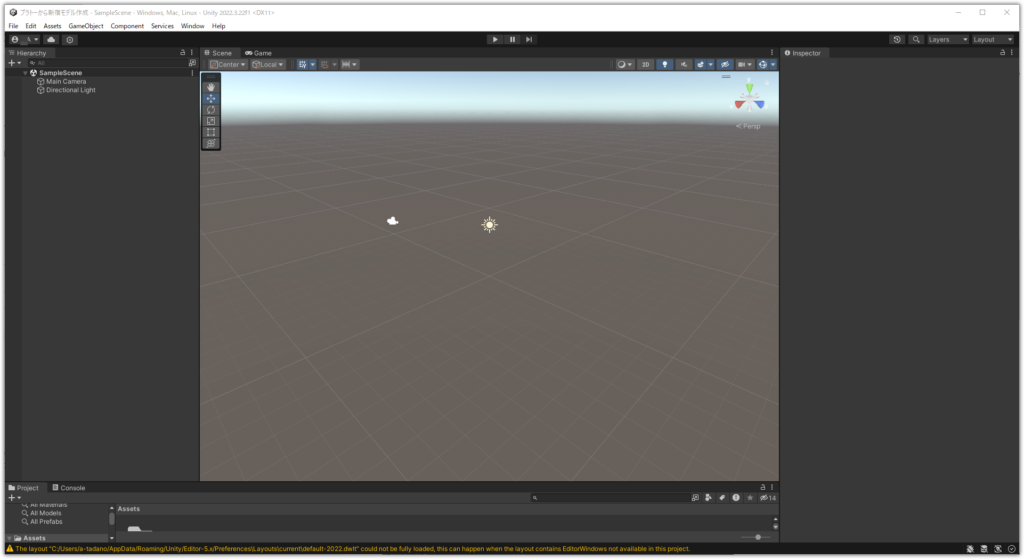
下図のように画面が開いたら、データの読み込み(インポート)に移ります。

tgzファイルからPLATEAU Unity SDK を導入
PLATEAU SDK for Unity のリリースページからtgzファイルをダウンロードしておきます。
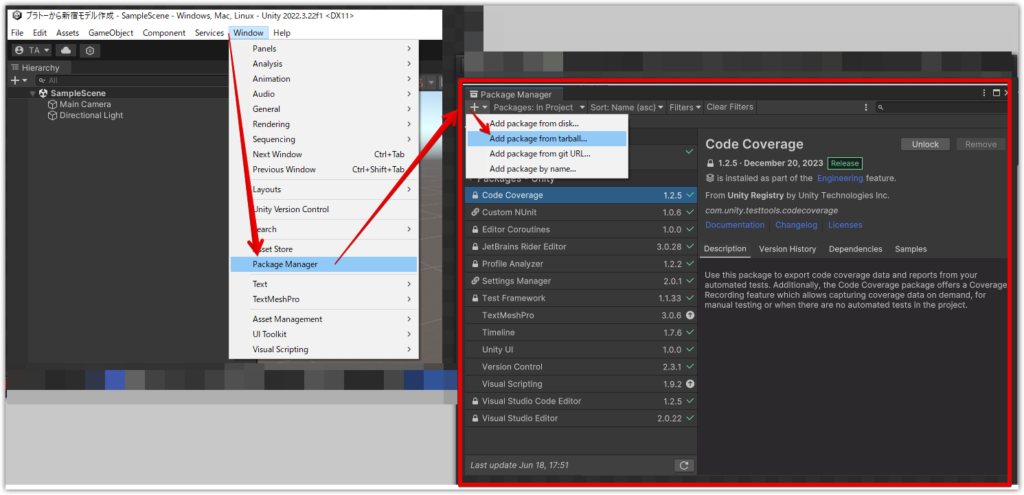
下図のUnityのメニューバーから「Window → Package Manager」をクリックし、左上の+ボタンから「Add package from tarball…」を選択してZIPファイルごと読み込みます。

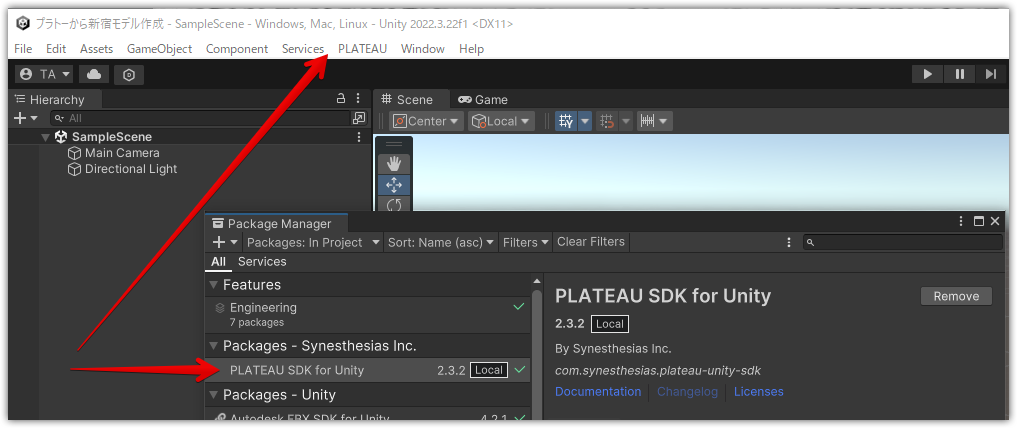
一覧に「Plateau Unity SDK」が表示されたらインストール完了です。メニューにも「PLATEAU」が増えました。

PLATEAUの都市データを読み込む(インポートの手順)
データを読み込む手順を確認しましょう。まず、CityGML形式のデータをインポートするため、「ローカルからインポート」をします。
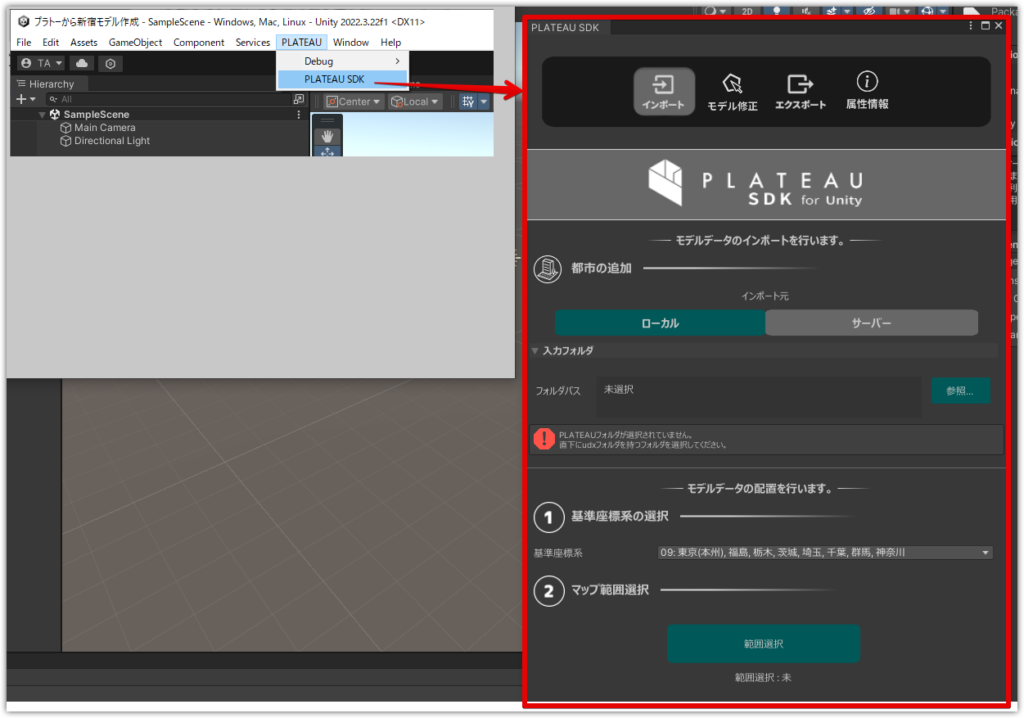
Unityのメニューバーから「PLATEAU → PLATEAU SDK」を選択し、インポートタブを開きます。

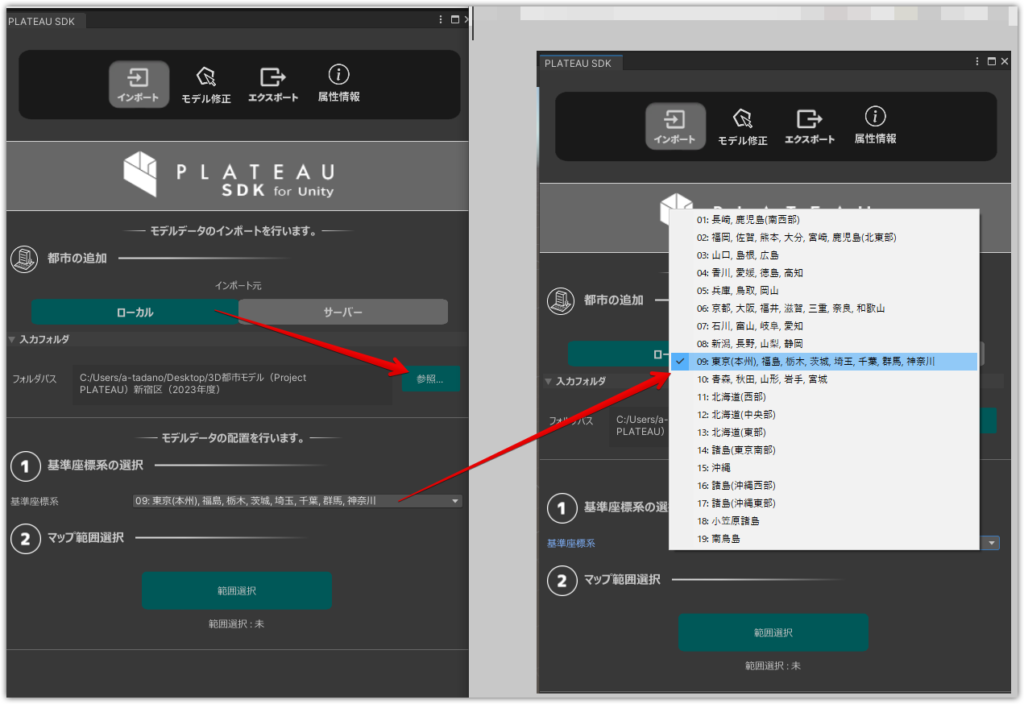
「ローカル」を選び、CityGMLをダウンロードした際のフォルダを「フォルダパス」に参照します。
※下図のように「udx」などのフォルダが入っている元のフォルダごと指定します

①基準座標系の選択
基準座標系の選択に進みます。今回の新宿データの場合は下図の「基準座標系」から「09:東京~」を選びます。
※基準座標系は、わかりやすい平面直角座標系 | 国土地理院を元に、データに合わせて選びましょう。

②マップ範囲選択
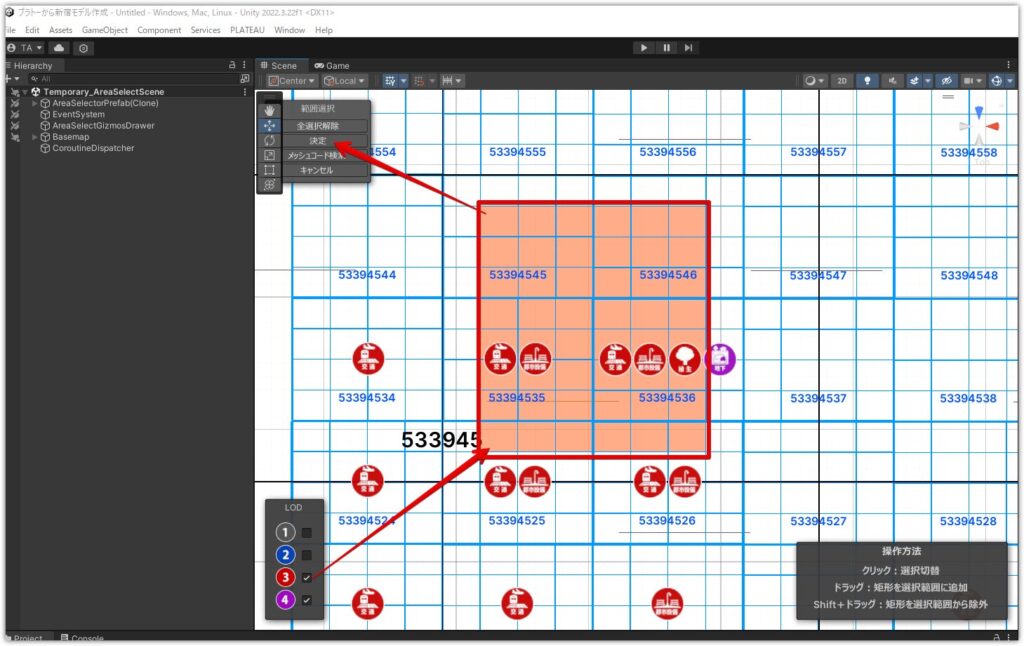
マップ範囲選択の「範囲選択」をクリックすると、下図のようにメッシュ選択画面になるので、任意の箇所を選んで「決定」をします。「範囲選択」が「セット済」になっていることを確認して次の③に進みます。
※下図ではLOD3以上のアイコンを表示し、画面を見やすくしています。

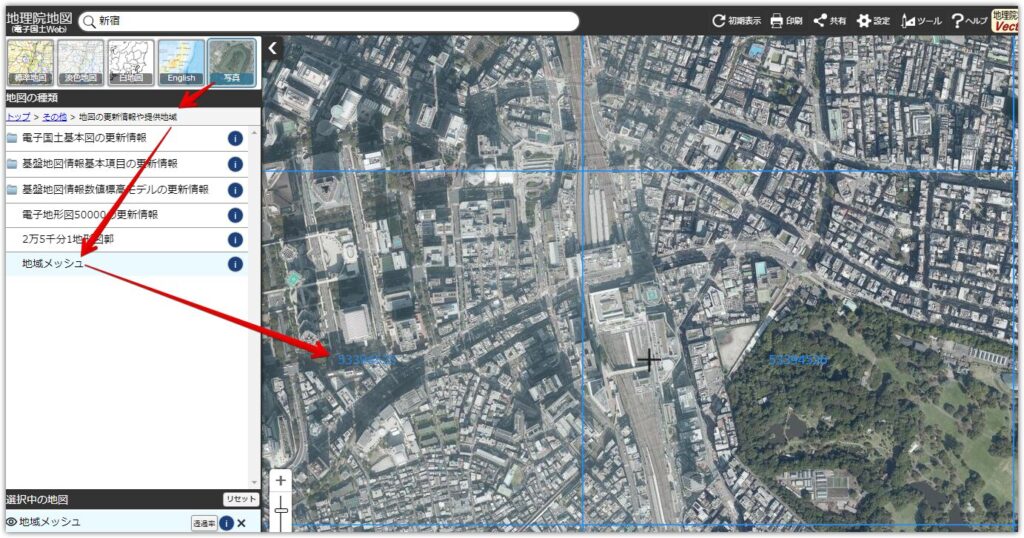
Unityの画面で地図が確認できない場合、地理院地図 / GSI Maps|国土地理院でメッシュ番号や範囲を確認するのがおすすめです。(データ取得範囲が大きすぎると読み込みが遅くなるため)
地理院地図の下図の手順で「地域メッシュ」を表示して範囲を確認しましょう。数字が見づらい時は、「白地図」などで確認すると見やすいです。

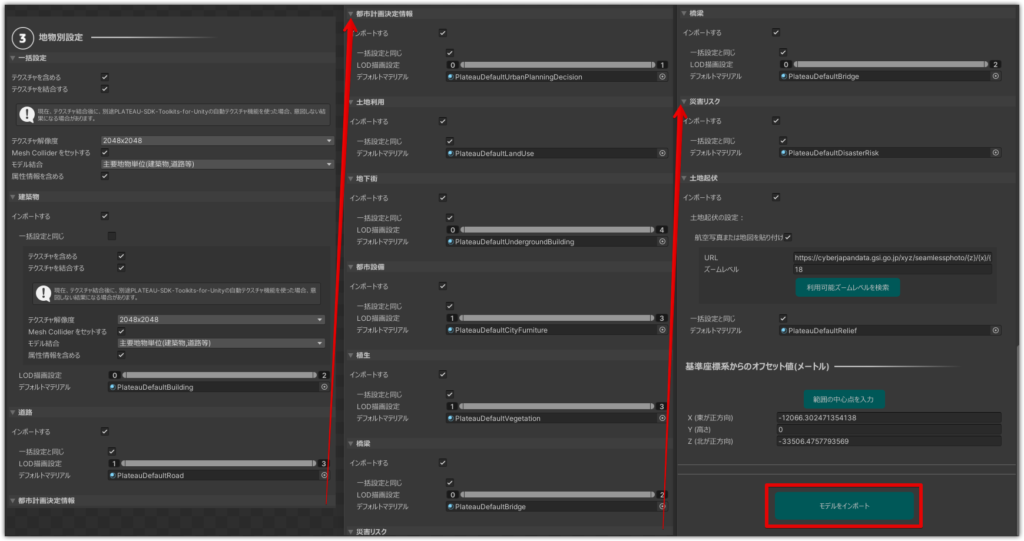
③地理別設定
地理別設定は基本的にそのままの設定で読み込み可能です。項目が多いため、項目のみ一覧にしました。
※デフォルトの下図の設定にし、モデルエクスポートに飛んでも大丈夫です。

各項目を箇条書きにします。読み込み範囲が広かったり、建物や地形が重い場合は各チェックを外して別にしながら読み込むと良いでしょう。
都市モデルのインポート | PLATEAU SDK for Unityで各項目の詳細についての解説もありますので合わせてご覧ください。
地物別設定
一括設定
- テクスチャを含める:✓
- テクスチャを結合する:✓
- 注意:現在、テクスチャを結合後に、別途PLATEAU-SDK-Toolkits-for-Unityの自動テクスチャ機能を使う場合、意図しない結果になる場合があります。
- テクスチャ解像度:2048×2048
- Mesh Colliderをセットする:✓
- モデル統合:主要地物単位(建築物、道路等)
- 属性情報を含める:✓
建築物
- インポートする:✓
- 一括設定と同じ:✓
- テクスチャを含める:✓
- テクスチャを結合する:✓
- 注意:現在、テクスチャを結合後に、別途PLATEAU-SDK-Toolkits-for-Unityの自動テクスチャ機能を使う場合、意図しない結果になる場合があります。
- テクスチャ解像度:2048×2048
- Mesh Colliderをセットする:✓
- モデル統合:主要地物単位(建築物、道路等)
- 属性情報を含める:✓
- LOD制御設定:0
- デフォルトマテリアル:PlateauDefaultBuilding
道路
- インポートする:✓
- 一括設定と同じ:✓
- LOD制御設定:1
- デフォルトマテリアル:PlateauDefaultRoad
都市計画決定情報
- インポートする:✓
- 一括設定と同じ:✓
- LOD制御設定:0
- デフォルトマテリアル:PlateauDefaultUrbanPlanningDecision
土地利用
- インポートする:✓
- 一括設定と同じ:✓
- デフォルトマテリアル:PlateauDefaultLandUse
地下街
- インポートする:✓
- 一括設定と同じ:✓
- LOD制御設定:0
- デフォルトマテリアル:PlateauDefaultUndergroundBuilding
都市設備
- インポートする:✓
- 一括設定と同じ:✓
- LOD制御設定:1
- デフォルトマテリアル:PlateauDefaultCityFurniture
植生
- インポートする:✓
- 一括設定と同じ:✓
- LOD制御設定:1
- デフォルトマテリアル:PlateauDefaultVegetation
橋梁
- インポートする:✓
- 一括設定と同じ:✓
- LOD制御設定:0
- デフォルトマテリアル:PlateauDefaultBridge
読み込みデータの確認
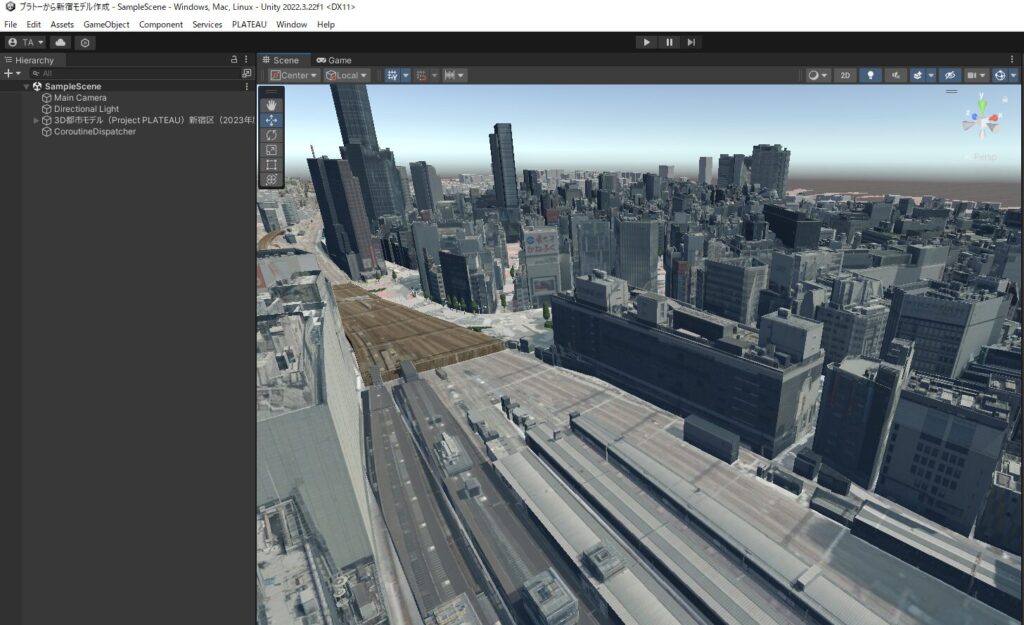
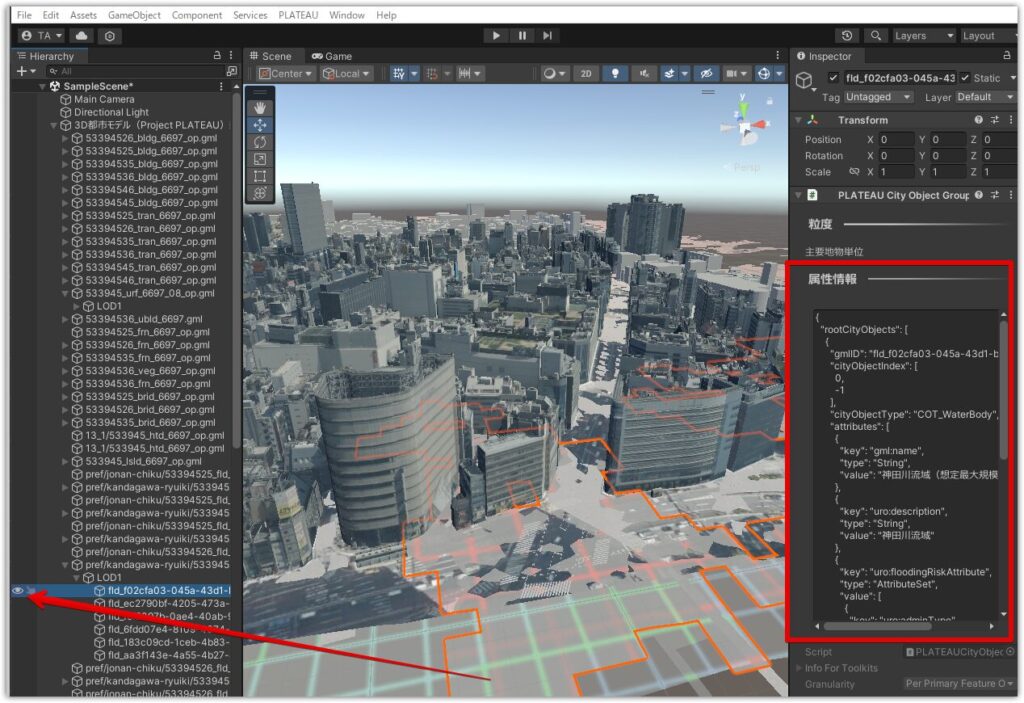
手順通りに読み込むと、下図のようなデータが確認できます。

オブジェクトを選択し、下図の矢印先の目のマークをクリックすると表示をオフにできます。赤枠の「属性情報」などを参照にしながら不要なオブジェクトを非表示にしておくと良いでしょう。

データの書き出しとNavisworksで読み込み
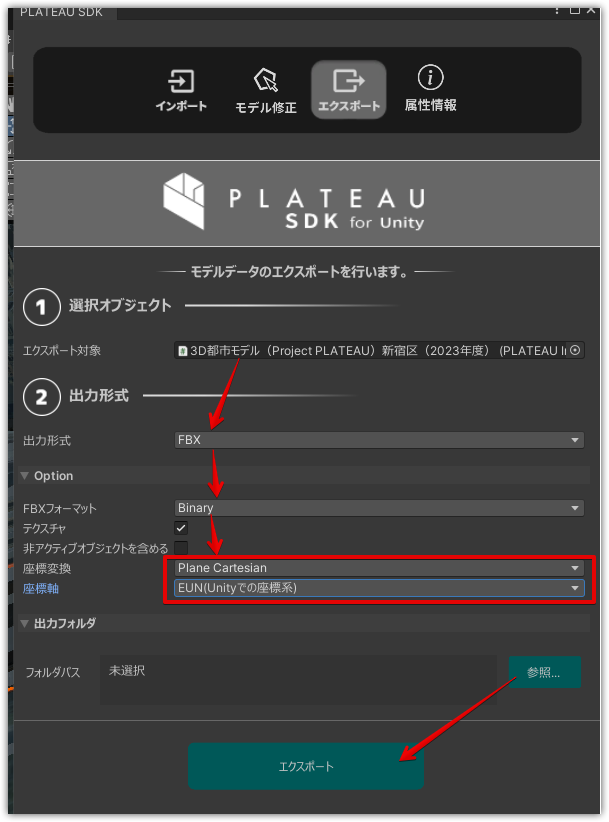
Unityのメニューバーから呼び出していた「PLATEAU → PLATEAU SDK」の「エクスポート」からモデルを書き出していきます。
エクスポート対象を選び、出力形式は「FBX」にします。
変更すべき個所は赤枠内の2つです。
- 座標変換:Plane Cartesian
- 座標軸:EUN

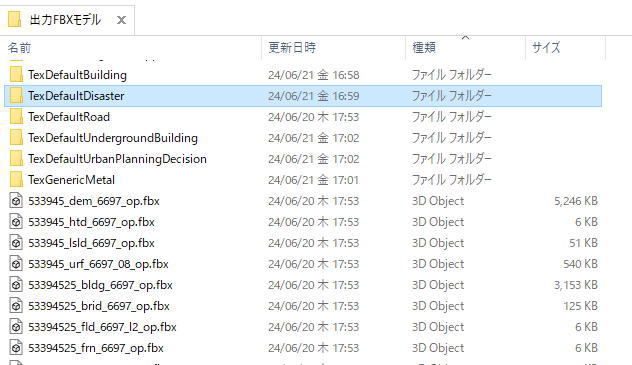
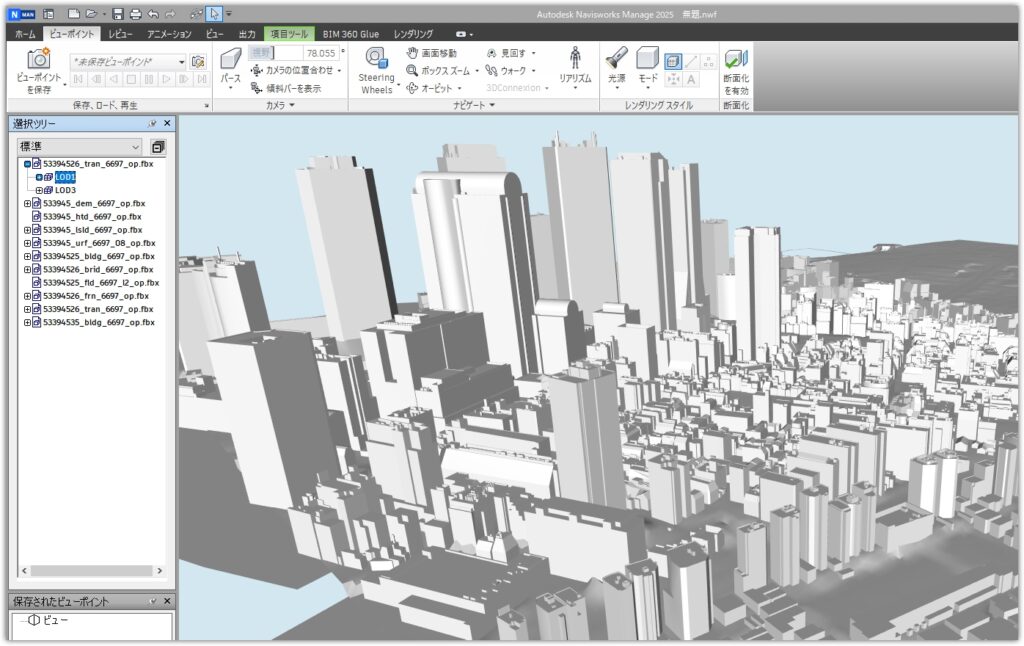
以下のように書き出されたFBXを確認し、Navisworksで読み込み(ホームタブから追加)してみましょう。
※データが重い可能性があるので、1つずつ追加する方がおすすめです

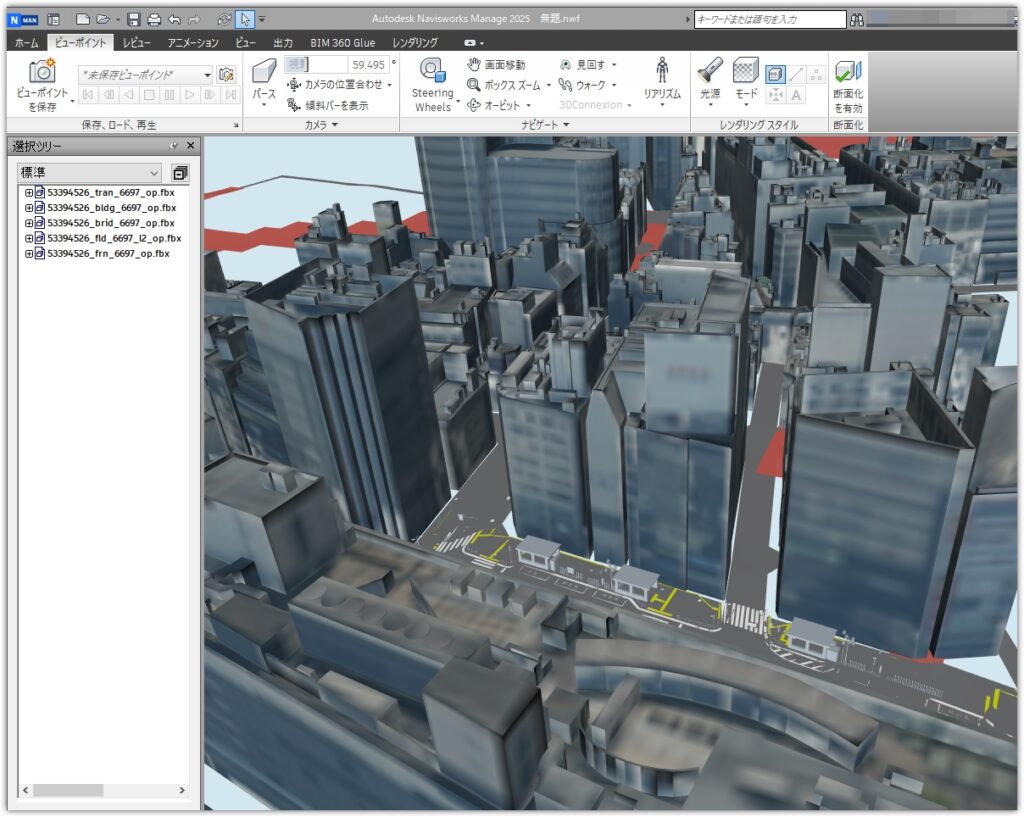
Navisworksで建物が回転していないか、座標は正確か確認しましょう。
下図は建物などを読み込んだ画面です。建物にもテクスチャが割り当てられていた地域なので、テクスチャの読み込みサイズを低くして読み込んでいます。

上記の範囲だけでもnwcが数GBとなっているため、Navisworksで読み込む際はデータ容量に気をつけましょう。
読み込みデータが重い時の対処方法
データが重くて読み込めない場合、書き出す際にデータを小分けにする手段もあります。また、読み込んでから画面が重い場合は、下図のように「フルレンダリング」はオフにしたモードでモデル形状をまずは確認すると良いでしょう。

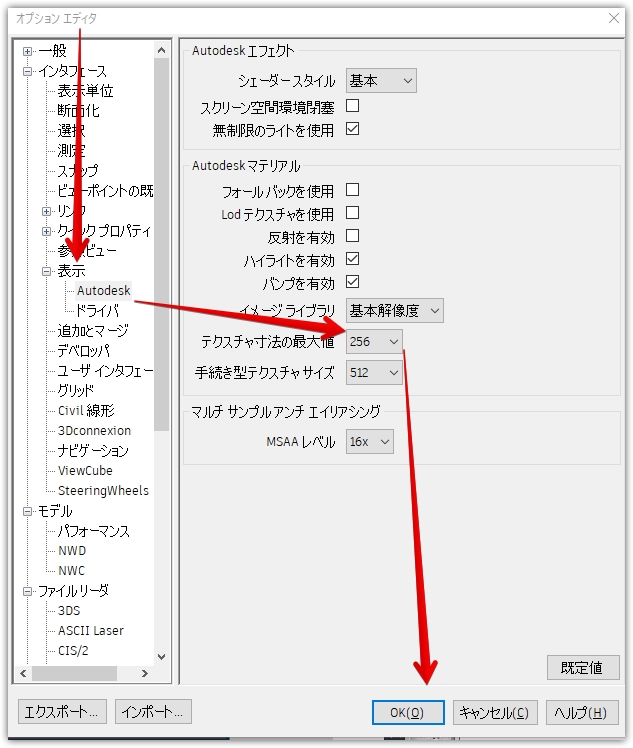
また、テクスチャとなる画像の読み込みの解像度を下げることで、レンダリングした状態が軽くなる場合があります。下図のオプションをから「テクスチャ寸法の最大値」を下げてみましょう。

モデルの重さによっては「Unity」ほど軽快に画面を動かすのは難しいかもしれませんが、建物だけを読み込むなど必要なデータからNavisworksで確認していくのもおすすめです。
まとめ
Navisworksでデータを読み込む際には【Navisworks®】読み込み可能なファイル形式一覧とインポート手順を画像付きで解説も合わせてご確認ください。
今回はPLATEAUの3D都市モデルをNavisworksで読み込むにあたり、Unityを使った手順を紹介しました。まずは軽いデータから扱ってみるのがおすすめです。
今後も業務に役立つ便利な機能などを紹介しますので、次回の更新もお楽しみに。